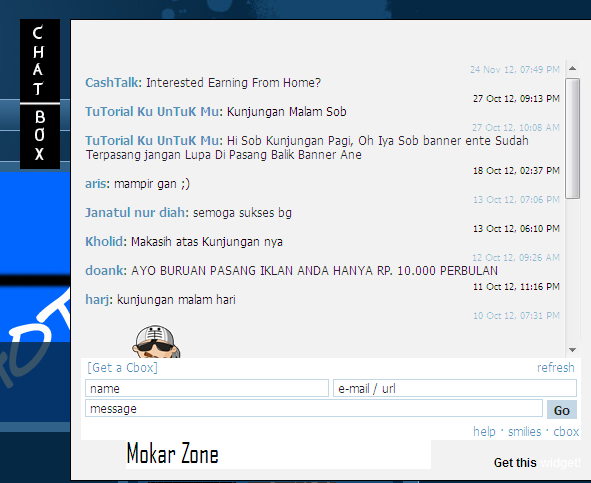
Cara Membuat Buku Tamu Autohide
 Chatbox atau buku tamu saat ini sering digunakan oleh beberapa blogger
untuk mempermudah pembaca berinteraksi dengan admin atau sekedar
meninggalkan jejak. Dan beberapa diantara memasang chatboxnya di
samping dengan mode buka tutup, supaya blognya tidak terlihat sesak
namun tetap tampil profesional.
Chatbox atau buku tamu saat ini sering digunakan oleh beberapa blogger
untuk mempermudah pembaca berinteraksi dengan admin atau sekedar
meninggalkan jejak. Dan beberapa diantara memasang chatboxnya di
samping dengan mode buka tutup, supaya blognya tidak terlihat sesak
namun tetap tampil profesional.Dan pada postingan ini saya akan memberikan cara untuk mendapatkan gadget cbox dengan model buka-tutup, seperti yang sudah dijelaskan.
Bagi yang belum mempunyai chatbox/buku tamu, silahkan Klik disini
Berikut langkah-langkahnya :
- Login ke Blogger
- Pilih blog anda, lalu klik Tata letak
- Klik Edit pada gadget chatbox/buku tamu yang telah dibuat.
- Copy dan paste kode HTML berikut pada box konten :<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://sites.google.com/site/ojel88/_/rsrc/1281597152186/home/tabs2.gif') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #000000;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
Kode HTML Buku Tamu anda
<br/>
Mau punya buku tamu seperti ini?<br/>
Klik
<a href="http://descriptionist.blogspot.com/2013/08/cara-membuat-buku-tamu-buka-tutup.html">
disini
</a>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
Silahkan diisi kode HTML buku tamu , dengan kode cbox sobat.
Kini sobat sudah mempunyai kotak chatbox/buku tamu buka-tutup milik sobat sendiri.
Selamat mencoba.










 Terima Kasih sobat telah membaca artikel
Terima Kasih sobat telah membaca artikel 











0 komentar:
Posting Komentar